Сегодня я решил на свой сайт установить Яндекс Поиск для сайта. Здесь, может возникнуть вопрос — а чем меня не устраивает стандартный поиск от WordPress.
Стандартный поиск от разработчиков WordPress установленный на сайте выдаёт искомый результат, если только читатель ввёл точное ключевое слово заголовка сообщения, а ведь обыкновенный пользователь не знаком, что такое ключевое слово. И он вводит, например слово во множественном числе или любое другое которого нет в заголовке статьи. В этом случае результат будет отрицательный — такой информации не существует, попробуйте поискать ещё. Хотя такие статьи есть на сайте. После такого ответа посетитель пойдёт искать нужную инфу по просторам интернета, а оно нам нужно, нет конечно. Поведенческие факторы будут отрицательные. Вот поэтому нам нужно иметь точный поиск по сайту, который выдаёт качественные результаты поиска и ваш читатель найдёт на блоге то, зачем пришёл, а это может обеспечить только поиск от Яндекса или Google. Вот, как то так, надеюсь я вам понятно объяснил своё решение перехода на сторонний поиск.
Установив на свой веб — ресурс Яндекс Поиск для сайта, ваши посетители 100% найдут нужную им информацию (если она есть у вас, конечно). Это всё равно, что поиск по интернету, только в качестве всемирной паутины будет выступать ваш сайт. Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.
Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Как говорится, Яндекс — найдётся всё. Если я вас убедил, тогда вперёд.
Как установить Яндекс.Поиск для сайта на сайт WordPress
Сделать это можно очень легко (ресурс обязательно должен быть добавлен в Яндекс. Вебмастер), зайдите на сервис и нажмите большую кнопку «Установить поиск«:

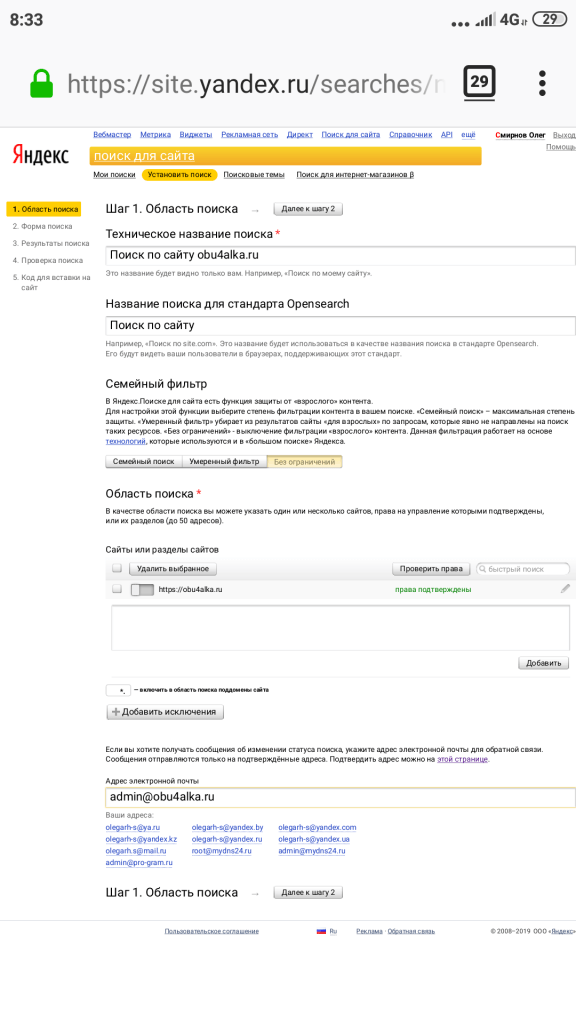
Затем, нужно заполнить технические детали поиска.

В первое поле вводим любое название, которое будет видно только вам и вы не запутались, например, если у вас будет несколько установленных таких форм поиска на различные сайты.
А во второе поле пишем название поиска для стандарта Opensearch.
Также, выберите нужный фильтр для сайта и чуть ниже нажмите кнопку «Добавить сайты и исключения». Если например, у вас пару сайтов с одинаковой темой, то можно указать и их, Яндекс будет выдавать результат с двух сайтов. Если вы хотите получать сообщения об изменении статуса поиска, укажите адрес электронной почты для обратной связи и нажмите Далее, к шагу два

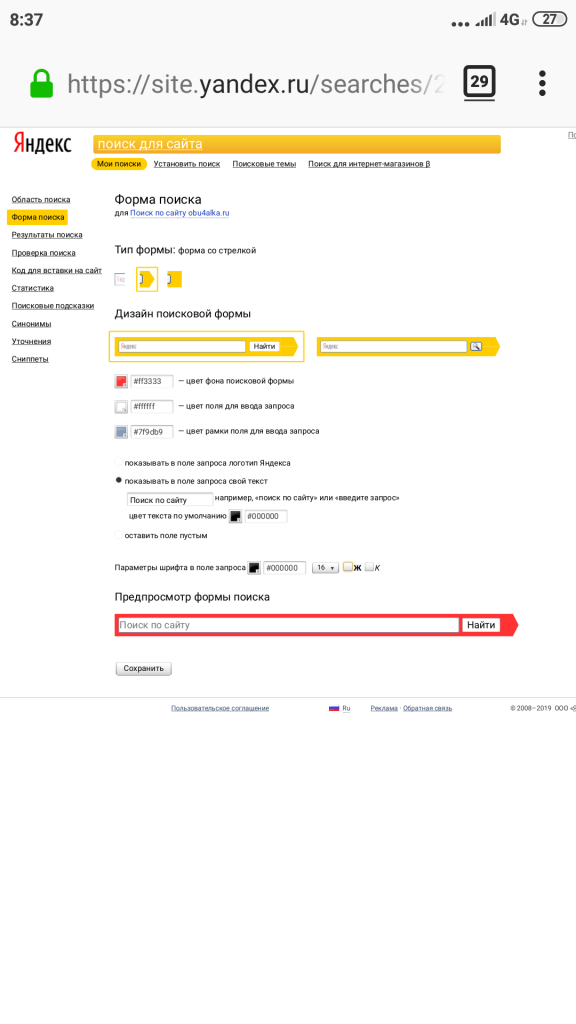
На следующей странице будем выбирать форму для поиска по сайту Яндекс. Настраивайте так как вам нужно:
Тип формы: форма со стрелкой или прямоугольная форма; форма без фона; настроить цвет под свой дизайн блога; показывать в поле запроса логотип Яндекса или свой текст; параметры шрифта в поле запроса и тут же есть предпросмотр формы поиска. После всех настроек, нажимаете Далее к шагу 3.

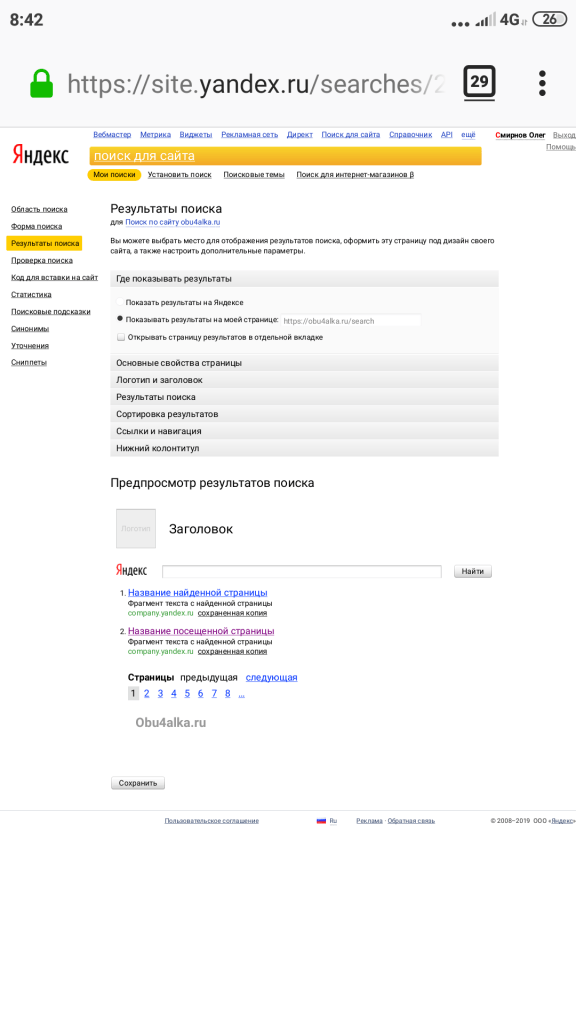
Здесь, вы можете выбрать место для отображения результатов поиска, оформить эту страницу под дизайн своего сайта, а также настроить дополнительные параметры. Советую выбрать — показывать результаты на моей странице, зачем нам отправлять читателя ещё куда то, пусть смотрит результаты на нашем сайте. Для этого, вам нужно создать новую страницу на блоге, с любым названием, например «Результаты по вашему запросу» или «Результаты поиска», вообщем, как захотите. Опубликуйте новую страницу и потом (можно сразу или после) её нужно удалить из меню сайта (если у вас настроено автоматически добавлять страницы в меню).
И как обычно, есть предварительный просмотр ваших настроек страницы выдачи. Далее, нажимаете кнопку перейти к шагу 4, где вы можете испытать поиск по сайту. Введите запрос в поле поиска и посмотрите, как Яндекс ищет по вашему сайту. Это можно пропустить или проверьте, на ваше усмотрение.
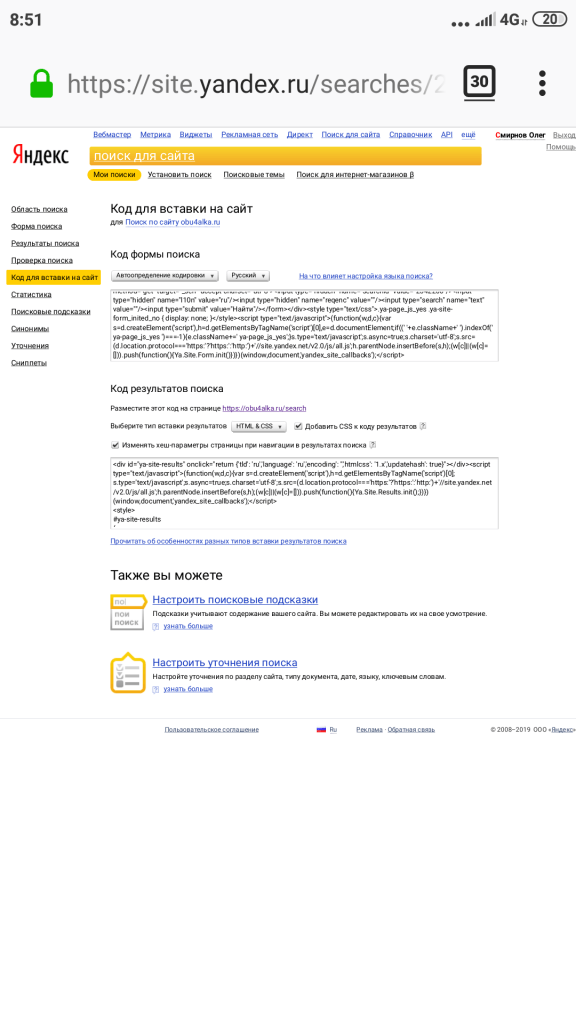
На последнем шаге 5 вам будут предоставлены два кода, один код формы поиска и второй для страницы результатов. Начнём сначала с кода результатов поиска. Поставьте галочку «Добавить CSS к коду результатов», для того, чтобы не ковыряться в нашем шаблоне, то есть, не вставлять стили отдельно в шаблон блога, а сразу вставим вместе HTML и CSS на созданную страницу:

Копируйте код результатов поиска, переходите на новую созданную страницу, где будут появляться результаты и в режиме «Редактирования HTML» вставляете код и затем публикуете страничку. Далее копируете код формы и вставляете его в HTML виджет. Виджет размещаем в удобном для вас месте.
Переходим на сайт и проверяем результат, вводите слово и опля, результат открывается на вашем сайте. Яндекс находит нужное слово не только в заголовке, но и в самом тексте записи.
[endtxt]