Сегодня поговорим о том, как можно настроить WebP Express в WordPress на Nginx и PHP-FPM.
Плагин WebP Express дает возможность на CSS WordPress организовать поддержку изображение с расширением *.webp
Сам плагин легко устанавливается из консоли WordPress, а вот его настройка в связке с Nginx вызывает затруднение. Давайте пройдем все этапы по настройке WebP Express вместе с вами. И разберемся как можно настроить WebP Express в CMS WordPress с WEB-сервером Nginx.
Сам процесс установки в данной статье я описывать не буду. Думаю и сами разберетесь. Приступим сразу к его настройке.
Настройка WebP Express в WordPress на Nginx

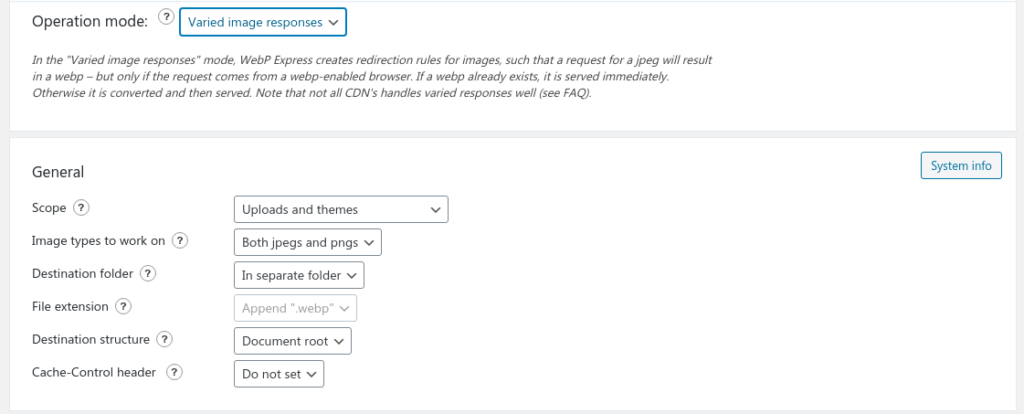
- Operation mode — устанавливаем в положение Varied image responses.
- Scope — устанавливаем в Uploads and themes, данный параметр отвечает за преобразование файлов в данных папках.
- Images types to work on — устанавливаем в Both jpeg and pngs, данный параметр отвечает за то, какие расширения файлов преобразовывать в WebP.
- Destination folder — тут выбираем в какой папке хранить уже преобразованные файлы. Есть два варианта: оставить в той же или помещать в другую.
- Destination structure — если вы выбрали перемещать преобразованные файлы в другую папку, то в данном пунке уже выбираем название папки: image-roots или document-root.
- Cache control header — можно установить кэш для изображений.
Переходим к следующей категории:

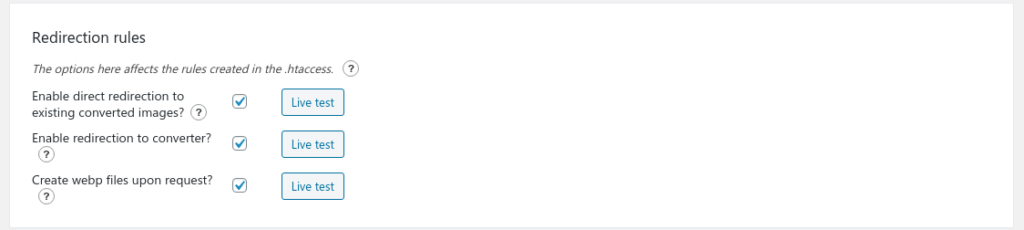
Данная категория помещает необходимые правила в файл .htaccess. Данные правила необходимы только если у Вас установлен Apache. Но на всякий случай я их оставил.

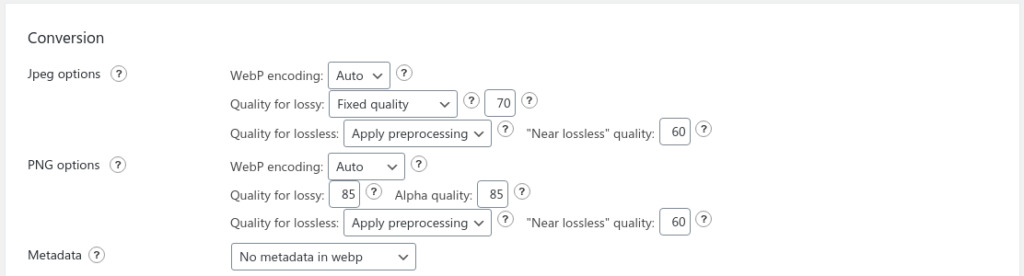
Здесь настраиваются правила для конвертации изображений в формат WebP. Оставляем без изменений. И так все норм.

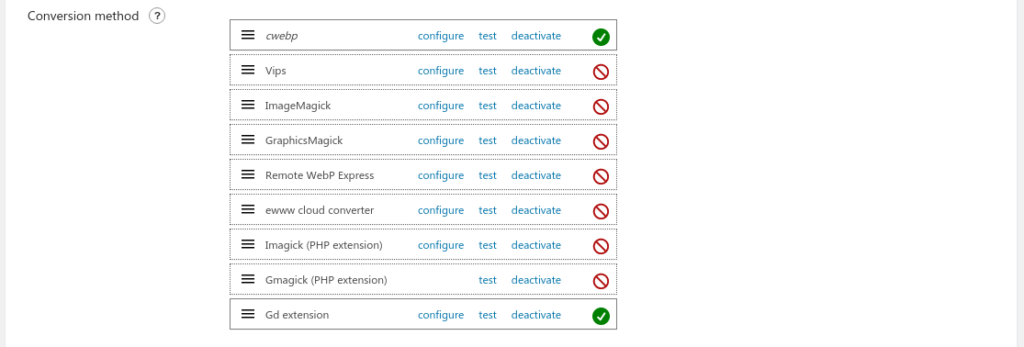
Здесь указываются методы конвертирования для вашей системы.
Если у вас отключен метод cwebp, а при прохождении теста выдает: No cwebp binaries could be executed (permission denied for user: "www-data"). Значит у вас нехватает утилиты cwebp. Для установки в Ubuntu/Debian в терминале набираем следующее:
sudo apt install cwebp
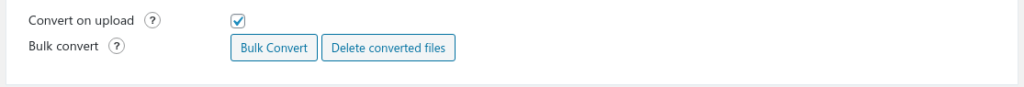
Тут плагин предлагает с конвертировать все имеющиеся изображения в формат *.webp. А также конвертировать изображения при их загрузке на сайт.

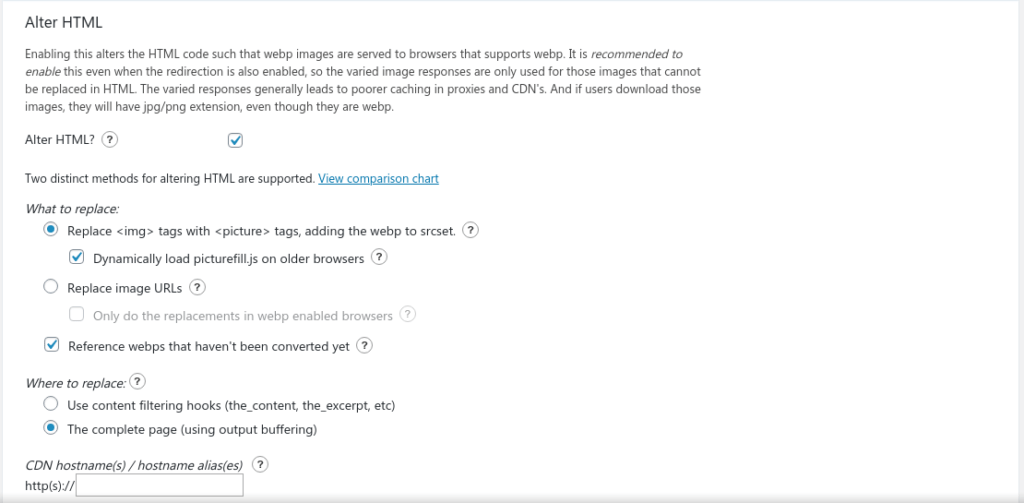
Категория AlterHTML отвечает за автоматическую вставку кода в ваши изображения. Без данного параметра отображение формата *.webp на сайте с WordPress и Nginx работать не будет.
После включения нам так же необходимо вставить код представленный ниже в файл .htaccess в корневой директории сайта:
# Redirect to existing converted image in cache-dir (if browser supports webp)
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/webp-express/webp-images/doc-root/wp-content/uploads/$1.$2
.webp -f
RewriteRule ^/?(.+)\.(jpe?g|png)$ /wp-content/webp-express/webp-images/doc-root/wp-content/uploads
/$1.$2.webp [NC,T=image/webp,E=EXISTING:1,L]
# Redirect images to webp-on-demand.php (if browser supports webp)
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule ^/?(.+)\.(jpe?g|png)$ /wp-content/plugins/webp-express/wod/webp-on-demand.php?xsource-
rel=xwp-content/uploads/$1.$2&wp-content=wp-content [NC,L]После данной манипуляции у вас на сайте заработает конвертация и подстановка изображений формата *.webp.
[endtxt]
RSS
- Nginx: [emerg] socket() [::]:80 failed (97: Address family not supported by protocol)
- Исправляем маленький интерфейс в GIMP 2.10
- Устраняем ошибку ERROR Failed to access socket path… на Ubuntu/Debian/Raspberry OS
- Тест скорости дисков в Linux
- Как запустить команду в фоне в Linux